Para finalizar la trilogia de item en lista de SharePoint vamos aprender como eliminar un item de una lista de SharePoint 2010 mediante programación.
Requisitos Previos: Es necesario tener una lista creada en mi caso ya cuento con una que he estado utilizando a lo largo de los ejemplos que les he mostrado en el blog la cual es "ItemsSharePoint".
1. En una solución en blanco agregamos un nuevo item del tipo "Visual Web Part" asignándole el nombre de EliminarItem.
2. En la vista diseño de nuestro archivo "EliminarItemUserControl.ascx" agregamos un Button y cambiamos la propiedad Text = "Eliminar".
3. Doble Click sobre el boton para que nos lleve a la ventana de codigo de su evento Click, agregamos el codigo que aparece en la siguiente imagen.
Por medio de un Foreach recorremos la lista y utilizando el If seleccionamos el item que concuerde con nuestra búsqueda de esta manera obtenemos el Id del elemento para después poder utilizarlo y utilizando la propiedad "Delete" del item podemos eliminarlo.
4. Agregas la WebPart a tu pagina principal
5. Ve a tu lista y agrega un nuevo elemento llamado "SharePoint desde cielo"
6. Regresa a la sección donde esta tu webpart y el botón de eliminar.
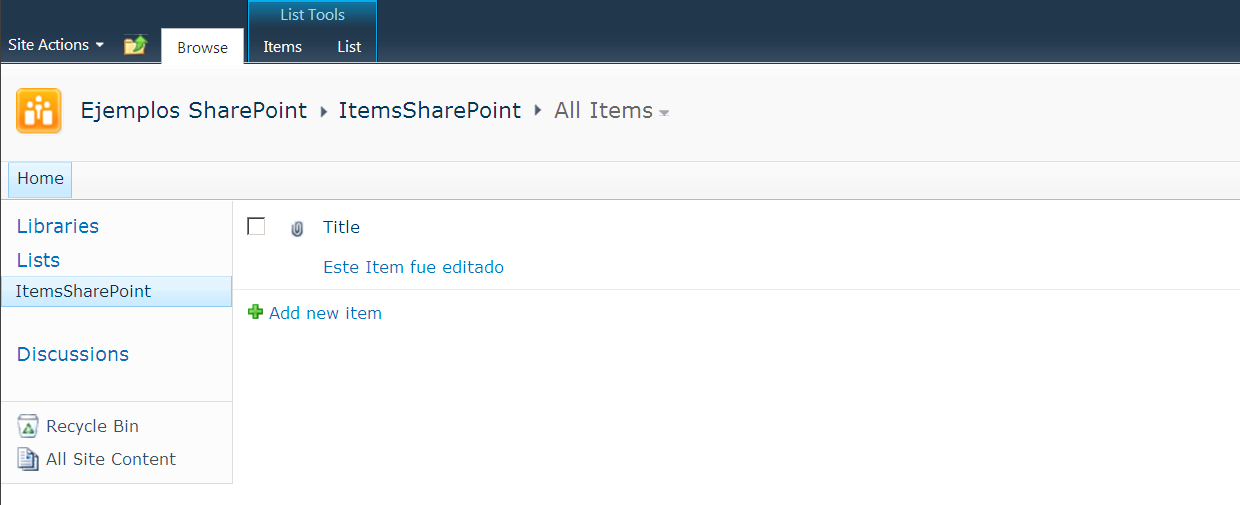
7. Clic en el botón Eiminar y regresa a tu lista para visualizar que el elemento ha sido borrado.
Nota: Este es un ejemplo sencillo de como realizar un deletede un item, mediante tus conocimientos podrás agregar funcionalidad extra de acuerdo a tus requerimientos.
Saludos.
Oscar Miguel Dominguez Acevedo.
jueves, 27 de junio de 2013
SharePoint 2010 Eliminar ítem en lista por Programación.
SharePoint 2010 Editar ítem en lista por Programación.
En este post aprenderemos a editar un item de manera programable, tomando en cuenta que el item ya existe en la lista, sin mas comenzamos.
Requisitos Previos: Es necesario tener una lista creada en mi caso ya cuento con una que he estado utilizando a lo largo de los ejemplos que les he mostrado en el blog la cual es "ItemsSharePoint", solo utilizaremos la columna Title que viene por default.
1. En una solución en blanco agregamos un nuevo item del tipo "Visual Web Part" asignandole el nombre de EditarItemWebPart.
2, En la vista diseño de nuestro archivo "EditarItemWebPartUserControl.ascx" agregamos un Button y cambiamos la propiedad Text = "Editar".
3. Doble Click sobre el boton para que nos lleve a la ventana de codigo de su evento Click, agregamos el codigo que aparece en la siguiente imagen.
Por medio de un Foreach recorremos la lista y utilizando el If seleccionamos el item que concuerde con nuestra búsqueda de esta manera obtenemos el Id del elemento para después poder utilizarlo al momento de realizar el update en la lista.
4. Agregas la WebPart a tu pagina principal
5. Clic en el botón de actualizar y por ultimo solo queda ir a la lista y verificar que el update se realizo con éxito.
Nota: Este es un ejemplo sencillo de como realizar un update de un item, mediante tus conocimientos podrás agregar funcionalidad extra de acuerdo a tus requerimientos.
Saludos.
Oscar Miguel Dominguez Acevedo.
Requisitos Previos: Es necesario tener una lista creada en mi caso ya cuento con una que he estado utilizando a lo largo de los ejemplos que les he mostrado en el blog la cual es "ItemsSharePoint", solo utilizaremos la columna Title que viene por default.
1. En una solución en blanco agregamos un nuevo item del tipo "Visual Web Part" asignandole el nombre de EditarItemWebPart.
2, En la vista diseño de nuestro archivo "EditarItemWebPartUserControl.ascx" agregamos un Button y cambiamos la propiedad Text = "Editar".
3. Doble Click sobre el boton para que nos lleve a la ventana de codigo de su evento Click, agregamos el codigo que aparece en la siguiente imagen.
Por medio de un Foreach recorremos la lista y utilizando el If seleccionamos el item que concuerde con nuestra búsqueda de esta manera obtenemos el Id del elemento para después poder utilizarlo al momento de realizar el update en la lista.
4. Agregas la WebPart a tu pagina principal
5. Clic en el botón de actualizar y por ultimo solo queda ir a la lista y verificar que el update se realizo con éxito.
Nota: Este es un ejemplo sencillo de como realizar un update de un item, mediante tus conocimientos podrás agregar funcionalidad extra de acuerdo a tus requerimientos.
Saludos.
Oscar Miguel Dominguez Acevedo.
Etiquetas:
Allowunsafeupdates,
asp.net,
C#,
Edit Item SharePoint,
Insert Sharepoint,
Programacion,
SharePoint 2007,
SharePoint 2010,
SpSite,
SpWeb
martes, 25 de junio de 2013
SharePoint 2010 Error "http://localhost:32843/SecurityTokenServiceApplication/securitytoken.svc/actas' could not be activated. See the server's diagnostic trace logs for more information.."
Un error que en otras ocasiones me había aparecido, pero esta vez he decidido colocar algunas soluciones si alguno de ustedes llega a tener un problema parecido.
1. Este error si se llega a dar en un Windows 7 se soluciona instalando el siguiente HotFix.
2. En caso que no sea por un windows 7 es necesario ir al IIS nos vamos a sites - SharePoint Web Services - SecurityTokenServiceApplication y seleccionamos .NET Trust Levels y nos sercioramos que el Trust Level este en "Full (internal)"
2.1 En Applications Pool checamos que Sharepoint Web Services Root este inicializado al igual que SecurityTokenServiceApplicationPool.
2.2 Ahora botón derecho en SecurityTokenServiceApplicationPool y seleccionamos Advanced Settings.
2.3. Por ultimo verificamos que la opción Enable 32-Bit Applications este activa en False.
2.4 Por ultimo ejecutamos un iisreset en una ventana de CMD y esto seria suficiente para que se corrigiera el error.
Nota: Antes de realizar estos pasos deben verificar que los servicios estén inicializados en su Administración Central de SharePoint.
Saludos.
Oscar Miguel Dominguez Acevedo.
2.1 En Applications Pool checamos que Sharepoint Web Services Root este inicializado al igual que SecurityTokenServiceApplicationPool.
2.2 Ahora botón derecho en SecurityTokenServiceApplicationPool y seleccionamos Advanced Settings.
2.3. Por ultimo verificamos que la opción Enable 32-Bit Applications este activa en False.
2.4 Por ultimo ejecutamos un iisreset en una ventana de CMD y esto seria suficiente para que se corrigiera el error.
Nota: Antes de realizar estos pasos deben verificar que los servicios estén inicializados en su Administración Central de SharePoint.
Saludos.
Oscar Miguel Dominguez Acevedo.
miércoles, 19 de junio de 2013
Error Value does not fall within the expected range en SharePoint 2010
Normalmente este error ocurre en sharepoint cuando se trata de insertar en una lista y el campo que se invoca en el codigo no existe en la lista, el procedimiento para resolverlo es tan sencillo, como verificar que los datos que esten pasando en su codigo osea las columnas sean las mismas o que todas existan dentro de su lista o libreria de SharePoint.
Saludos.
Oscar Miguel Domingueza Acevedo.
Saludos.
Oscar Miguel Domingueza Acevedo.
SharePoint 2010 Insertar item en lista por programación (Visual Web Part).
La siguiente entrada nos enseñara a insertar un item o nuevo registro en alguna lista de sharepoint de manera programable. para ello es necesario que se cree un nuevo proyecto de visual studio para sharepoint que sea un. "Empty SharePoint Project", si no sabes como realizar esto solo ve la siguiente entrada donde se explica con detalle Primera Web Part Hola Mundo.
Sin mas que decir a realizar la inserción.
1. Antes que nada necesitamos una lista de Sharepoint que utilizaremos de ejemplo con el nombre "ItemsSharePoint".
2. Nos crea la lista con la columna TITLE.
3. Ahora en nuestro proyecto de visual studio creamos nuestra Visual Web Part llamada InsertarItem
4.Abrimos nuestro archivo InsertarItemUserControl.ascx en modo desing y agregamos un Textbox y un Button de nuestro ToolBox (cambiar la propiedad "Text" del Button por "Insertar") y se debe ver de la siguiente manera.
5. Le damos doble clic a nuestro button y nos enviara al evento click del botón, donde colocaremos el código necesario para insertar un registro.
6. Agregamos el siguiente name space "using Microsoft.SharePoint" y el código necesario para poder realizar el insert en nuestra lista.
Nota: Dentro de la imagen podrán ver algunas lineas comentadas que explican con claridad el para que es cada una de las lineas a excepción de AllowUnsafeUpdates para que entiendan mejor visiten SharePoint 2010: ¿Para qué sirve la propiedad AllowUnsafeUpdates?
Para mayor referencia para el uso de SpWeb lean acá. SpWeb Class
7. Por ultimo presionamos F5 esperamos a que cargue la pagina del sitio de SharePoint, nos vamos al menu Site Actions - Edit Page después clic en Add a Web Part en la sección Custom del lado izquierdo seleccionamos nuestra Web Part.
8. Clic en Stop Editing agregamos nuestro texto damos clic en botón y.....
10 . Navegamos a nuestra lista de sharepoint y nos encontramos con la sorpresa de que... Tenemos nuevo item.
De esta manera ponemos fin a este tutorial de como insertar ítem de manera programable a una lista de sharepoint, cabe enfatizar que este es un ejemplo muy sencillo ustedes como desarrolladores se verán en la necesidad de agregar; validadores, métodos, clases etc. todo lo necesario acorde a su requerimiento.
Saludos.
Oscar Miguel Dominguez Acevedo.
Sin mas que decir a realizar la inserción.
1. Antes que nada necesitamos una lista de Sharepoint que utilizaremos de ejemplo con el nombre "ItemsSharePoint".
2. Nos crea la lista con la columna TITLE.
3. Ahora en nuestro proyecto de visual studio creamos nuestra Visual Web Part llamada InsertarItem
4.Abrimos nuestro archivo InsertarItemUserControl.ascx en modo desing y agregamos un Textbox y un Button de nuestro ToolBox (cambiar la propiedad "Text" del Button por "Insertar") y se debe ver de la siguiente manera.
5. Le damos doble clic a nuestro button y nos enviara al evento click del botón, donde colocaremos el código necesario para insertar un registro.
6. Agregamos el siguiente name space "using Microsoft.SharePoint" y el código necesario para poder realizar el insert en nuestra lista.
Nota: Dentro de la imagen podrán ver algunas lineas comentadas que explican con claridad el para que es cada una de las lineas a excepción de AllowUnsafeUpdates para que entiendan mejor visiten SharePoint 2010: ¿Para qué sirve la propiedad AllowUnsafeUpdates?
Para mayor referencia para el uso de SpWeb lean acá. SpWeb Class
7. Por ultimo presionamos F5 esperamos a que cargue la pagina del sitio de SharePoint, nos vamos al menu Site Actions - Edit Page después clic en Add a Web Part en la sección Custom del lado izquierdo seleccionamos nuestra Web Part.
8. Clic en Stop Editing agregamos nuestro texto damos clic en botón y.....
10 . Navegamos a nuestra lista de sharepoint y nos encontramos con la sorpresa de que... Tenemos nuevo item.
De esta manera ponemos fin a este tutorial de como insertar ítem de manera programable a una lista de sharepoint, cabe enfatizar que este es un ejemplo muy sencillo ustedes como desarrolladores se verán en la necesidad de agregar; validadores, métodos, clases etc. todo lo necesario acorde a su requerimiento.
Saludos.
Oscar Miguel Dominguez Acevedo.
Primera Web Part "Hola Mundo".
Comencemos a desarrollar sin tanta charla, al grano.
1. Crear una solución en Visual Studio 2010. Empty SharePoint Project y clic en botón Ok.
2. Seleccionamos Deploy as a farm solution y escribimos la url de nuestro sitio SharePoint donde queremos que se coloque nuestra nueva Web Part y damos clic en Finish.
3. Del lado derecho nos vamos a nuestra solucion y sobre el nombre de nuestro proyecto damos boton derecho del mouse - add - new Item.
7. Para visualizar nuestro Hola Mundo necesitamos un label, asi que se lo agregamos, seleccionandolo de nuestro ToolBox. Para ello damos doble clic a HolaMundoWebPartUserControl.ascx y despues doble click sobre el control Label.
8. Nos quedara de la siguiente manera.
9. Ahora regresamos a nuestra codigo HolaMundoWebPartUserControl.ascx.c y escribimos lo siguiente dentro del Page_Load
Label1.Text = "Hola Mundo";
10. ahora solo presionamos F5 y esperamos que cargue la pagina, una vez que cargue seleccionamos la opción Edit Page de Site Actions
11. clic en add a Web Part.
12. Nos vamos a la opción Custom del lado derecho, clic y aparece nuestra Visual Web Part, clic en Add
13. Clic en Stop Editing.
14. Y se muestra nuestro primer Web Part.
Con esto finalizamos la elaboración de nuestra primera web part.
Saludos.
Oscar Miguel Dominguez Acevedo.
2. Seleccionamos Deploy as a farm solution y escribimos la url de nuestro sitio SharePoint donde queremos que se coloque nuestra nueva Web Part y damos clic en Finish.
3. Del lado derecho nos vamos a nuestra solucion y sobre el nombre de nuestro proyecto damos boton derecho del mouse - add - new Item.
4. Seleccionamos la opción "Visual Web Part" y colocamos el nombre "HolaMundoWebPart". para despues dar clic al botón Add.
5. Nos agregara referencias y demás elementos dentro de nuestra solución.
6. Nos vamos a nuestro elemento llamado "HolaMundoWebPartUserControl.ascx.cs" y le damos doble clic para que nos abra la sección de codigo en nuestro Visual Studio. Esta sera la sección en la cual agregaremos todo nuestro codigo de ahora en adelante cuando trabajemos en una visual web part.
8. Nos quedara de la siguiente manera.
9. Ahora regresamos a nuestra codigo HolaMundoWebPartUserControl.ascx.c y escribimos lo siguiente dentro del Page_Load
Label1.Text = "Hola Mundo";
10. ahora solo presionamos F5 y esperamos que cargue la pagina, una vez que cargue seleccionamos la opción Edit Page de Site Actions
11. clic en add a Web Part.
12. Nos vamos a la opción Custom del lado derecho, clic y aparece nuestra Visual Web Part, clic en Add
13. Clic en Stop Editing.
14. Y se muestra nuestro primer Web Part.
Con esto finalizamos la elaboración de nuestra primera web part.
Saludos.
Oscar Miguel Dominguez Acevedo.
Etiquetas:
C#,
Hola Mundo,
Primer Web Part,
SharePoint 2007,
SharePoint 2010,
SharePoint tutorial,
Visual Studio,
Visual Web Part
Suscribirse a:
Comentarios (Atom)